고정 헤더 영역
상세 컨텐츠
본문
728x90
데이터의 흐름
View(write.jsp) -> Controller -> Model(Service,DAO) -> View
뷰페이지(Write.jsp)에서 입력된 데이터는 Controller로 이동합니다.
이때 form 태그의 action속성을 통해 controller에서 데이터를 호출할수 있습니다.
write.jsp
<form action="${contextPath }/tistory/addArticle.do" method="post">
<table>
<tr>
<td>이름 : </td>
<td>
<input type="text" name="username" placeholder="username">
</td>
</tr>
<tr>
<td>아이디 : </td>
<td>
<input type="text" name="id" placeholder="id">
</td>
</tr>
</table>
<input type="submit" value="업로드">
</form>
TistoryController.class
package tistory;
import java.io.IOException;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/tistory/*") // form태그의 action에서 모든 tistory 를 받을수 있습니다/
public class TistoryController extends HttpServlet{
TistoryVO tistoryVO;
TistoryService tistoryService;
@Override
public void init() throws ServletException {
tistoryVO = new TistoryVO();
tistoryService = new TistoryService();
}
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doHandle(req,resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doHandle(req,resp);
}
protected void doHandle(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
req.setCharacterEncoding("utf-8");
resp.setContentType("text/html; charset=utf-8");
String action = req.getPathInfo(); //2단계 정보를 호출할수 있습니다.
System.out.println("action : " + action);
String nextPage="";
if(action.equals("/addArticle.do")) { // 2단계 정보인 addArticle.do 를 받아 로직을 실행합니다.
String username = req.getParameter("username"); //username을 서블릿 request 영역에 담아 가져옵니다
String id = req.getParameter("id"); ////id를 서블릿 request 영역에 담아 가져옵니다
tistoryVO.setUsername(username); //username 을 VO에 세팅합니다
tistoryVO.setId(id); //id 을 VO에 세팅합니다
tistoryService.insertArticle(tistoryVO); //tistoryVO를 tistoryService의 insertArticle에 담아 전송합니다.
nextPage ="/index.jsp";
}
RequestDispatcher dispatcher = req.getRequestDispatcher(nextPage);
dispatcher.forward(req, resp);
}//end of doHandle
}
form의 action속성에서 어노테이션을 통해 호출된 데이터를 Controller에서 VO에 세팅후 다시 Service 클래스로 이동시킵니다.
이때 write에서 받아온 데이터는 모두 서블릿 request영역에 담겨져 있습니다.
TistoryService.class
package tistory;
public class TistoryService {
TistoryDAO tistoryDAO;
public TistoryService() {
tistoryDAO = new TistoryDAO();
}
public void insertArticle(TistoryVO tistoryVO) {
tistoryDAO.insertArticleItem(tistoryVO);
}
}
TistoryDAO
public void insertArticleItem(TistoryVO tistoryVO) {
try {
conn = DBConnection.getConnection(); //Mysql과 연동시킵니다.
String query = "INSERT INTO class (username,id) VALUES (?,?)"; //INSERT문장을 완성후 PrepareStatement객체를 위해 담을 정보를 ?로 표시합니다.
pstmt = conn.prepareStatement(query);
pstmt.setString(1, tistoryVO.getUsername()); //첫번쨰 ? 는 username을 담습니다
pstmt.setString(2, tistoryVO.getId()); //두번쨰 ? 는 id를 담습니다
pstmt.executeUpdate();
}catch (Exception e) {
System.out.println("insertItem error : " + e.toString());
}finally {
freeResource(); //conn 과 pstmt를 만약 아직 반환하지않았다면 close 시킵니다.
}
}//end of insertItemDAO를 통해 username,과 id를 write에서 입력된 정보에 맞게 DB에 저장시킵니다.
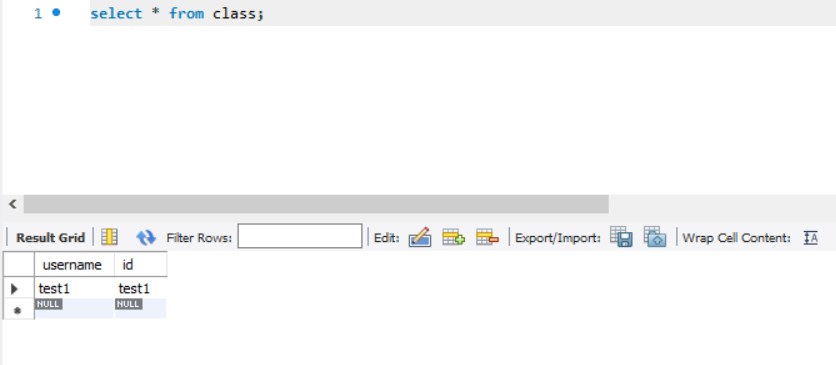
Mysql workbench

MySQL에서 값이 제대로 들어갔는지 확인합니다.
728x90
'web > 게시판 CRUD(생성,수정,삭제, 읽기) - MVC2' 카테고리의 다른 글
| MVC2 Model 게시판 (CRUD) - 게시글 수정하기 (UPDATE) - (2) (0) | 2021.01.27 |
|---|---|
| MVC2 Model게시판 (CRUD) - 게시글 수정하기 (UPDATE) - (1) (0) | 2021.01.26 |
| MVC Model2 게시판 (CRUD) - 게시글 상세보기 (Read) (0) | 2021.01.20 |
| MVC Model2 게시판 (CRUD) - 목록생성 (목록 기능 구현) (0) | 2021.01.18 |
| (MVC Model2) JAVA/JSP MVC2 모델부터 알아보자!! (0) | 2021.01.14 |




